
Si vous avez ouvert l’application Deezer — ou êtes passés à proximité d’un arrêt de bus — ces dernières semaines, vous aurez sans doute remarqué que le logo et l’identité visuelle de la marque ont radicalement changé.
Au printemps 2023, les équipes créatives de Deezer se sont, en effet, penchées sur une nouvelle identité davantage alignée avec nos valeurs. Le coeur violet et la signature “Live the music” sont nés de la volonté d’illustrer les efforts fournis par nos équipes pour créer la meilleure plateforme de streaming musical, qui connecte fans et artistes au travers d’expériences authentiques (e.g. playlists créées sur-mesure par nos éditos, fonctionnalités innovantes, événements pour les fans, etc.)
Une fois cette nouvelle identité définie, nos équipes Product & Tech sont entrées en jeu au début de l’été afin de refléter ces changements au sein du produit et livrer une nouvelle version de nos applications à l’automne 2023.
Mais quelles sont les implications d’un tel rebranding en termes de design et de technique ? Comment le prévoit-on et l’exécute-t-on en quelques mois seulement ?
Trois des acteurs de ce projet majeur pour Deezer reviennent sur les points-clés qui leur ont permis de relever ce défi.
Note: This post accompanies the release of the third episode of the second season of “Deez is la tech”, a podcast created by Deezer’s Product & Tech teams — in French only for now. You can still find English content on deezer.io though. Go check it out!
Résumé de l’épisode
En novembre 2023, Deezer a dévoilé son nouveau logo et sa nouvelle identité visuelle, remplaçant le légendaire égaliseur multicolore par un cœur violet plus audacieux et plus proche de ses valeurs et ambitions. Afin de refléter au mieux cette nouvelle identité au sein des applications, les équipes produit et techniques de Deezer ont entrepris de mettre en place une toute nouvelle charte graphique, tout en améliorant l’ergonomie de certains écrans, en seulement trois mois.
Comment les équipes ont-elles organisé et planifié leur travail ? Quels outils et méthodes ont-elles employés afin de mener à bien le projet de manière fluide et dans le temps imparti ? Comment la collaboration entre product designers et développeurs s’est-elle déroulée ?
Florian Gomes (Senior Product Designer — LinkedIn), Bertrand Longevialle (Expert iOS Engineer — LinkedIn) et Jean-Baptiste Vincey (Expert Android Engineer — X | Mastodon | LinkedIn) reviennent sur ce projet d’envergure, dans lequel le concept de design system a joué un rôle central. Ils évoquent notamment leurs bonnes pratiques de priorisation, les principaux défis techniques et design rencontrés, l’impact du projet sur la dynamique entre les équipes et les possibles évolutions visuelles futures.
Épisode également disponible sur Deezer | Apple Podcasts | Spotify | Amazon Music.
Transcription
[00:00:06.840] — Vincent : Bonjour et bienvenue dans Deez is la tech, le podcast qui ne pète ni les plombs, ni les crons ! Créé et animé par les équipes Product & Tech de Deezer, ce programme aborde des sujets relatifs aux mondes de la tech et du streaming musical, et vous fait occasionnellement découvrir les coulisses de certaines des fonctionnalités phares de Deezer. Rejoignez-nous chaque mois pour une nouvelle discussion entre collègues et pairs, en toute décontraction, mêlant partages d’expériences, bonnes pratiques et réflexions sur les tendances futures. Prêts pour un nouvel épisode ? Chaussez vos écouteurs, ça commence maintenant !
[00:00:43.110] — Loïc : Si vous avez ouvert l’application Deezer ces dernières semaines, vous n’aurez pas manqué de remarquer que notre equalizer multicolore a laissé sa place à un cœur violet. Que l’on aime ou pas ce nouveau logo, c’est toujours un challenge pour des équipes produit et techniques de refondre l’identité visuelle d’une app, et de mettre en place une nouvelle charte graphique. Ça l’est d’autant plus quand on en profite pour améliorer l’ergonomie de certains écrans et que les délais sont particulièrement courts. Pourquoi avoir fait ce rebranding ? Quelles méthodes et outils ont été employés afin de mener à bien ce projet, de manière fluide et dans le temps imparti ? Comment assurer une cohérence entre web et mobile ? Comment faciliter la collaboration entre product designers et équipes techniques ? Pour répondre à ces questions, Vincent et moi recevons nos collègues Florian Gomes, Bertrand Longevialle et Jean-Baptiste Vincey, qui vont nous partager leurs retours d’expérience sur ces trois mois de travail collaboratif et intensif.
[00:01:27.780] — Vincent : Salut Jean-Baptiste, est-ce que tu peux te présenter en quelques mots ?
[00:01:30.030] — Jean-Baptiste : Salut ! Moi, c’est Jean-Baptiste, Android Expert chez Deezer.
[00:01:34.290] — Vincent : Merci. À côté de toi, il y a Florian. Salut Florian !
[00:01:37.800] — Florian : Bonjour à tous ! Moi, c’est Florian. Je suis Product Designer Senior chez Deezer depuis cinq mois et je travaille principalement sur les sujets de design system et Design Ops.
[00:01:46.290] — Vincent : Et à côté de toi, il y a Bertrand. Salut Bertrand !
[00:01:49.410] — Bertrand : Bonjour ! Moi, c’est Bertrand, je suis iOS Expert depuis huit ans chez Deezer.
[00:01:54.030] — Vincent : On va donc parler de rebranding pendant le temps qu’il faudra, et à la fin, on reviendra sur vos coups de cœur musicaux. Deez is la tech, saison 2 épisode 3, c’est parti ! Première question que l’on pourrait se poser, c’est : pourquoi a-t-on lancé ce rebranding chez Deezer ?
[00:02:16.860] — Florian : Il faut savoir que ce rebranding s’inscrit dans un projet qui est plus large qu’un simple rebranding. En fait, c’est un repositionnement complet de la marque. Et donc, pendant ce repositionnement, on s’interrogeait sur la meilleure façon de se distinguer et de différencier Deezer. Le rebranding est l’une des premières étapes de ce repositionnement et c’est le moment de signaler au public qu’il y a quelque chose de nouveau au sein de Deezer. Mais ce n’est que le début !
[00:02:43.290] — Loïc : Du coup, comment l’avez-vous envisagé ? Comment l’avez vous planifié, ce rebranding ?
[00:02:48.390] — Bertrand : On s’est beaucoup posé la question de ce que l’on voulait avoir à la fin, et c’est une réponse que l’on a globalement jamais eue — à part quelque chose qui réponde à cette promesse, à cette envie que l’on avait de se différencier, se repositionner. C’est quelque chose qui est venu au fur et à mesure des mois de travail passés dessus.
[00:03:06.120] — Jean-Baptiste : Je crois d’ailleurs que le positionnement — enfin, la manière d’aborder le problème — a même évolué au fur et à mesure. Je crois que la première priorité, c’était un timing particulier : on voulait avoir quelque chose de prêt pour la rentrée, pour attaquer à un moment fort. Finalement, on s’est rendu compte que ça ne permettait pas forcément d’atteindre les ambitions que l’on avait pour le rebranding. Du coup, on a voulu se donner un petit peu plus de temps pour être, cette fois-ci, beaucoup plus ambitieux, attaquer beaucoup plus de choses et faire des changements beaucoup plus profonds dans nos applications.
[00:03:43.710] — Loïc : Et en termes d’ambitions, qu’est-ce que vous avez inclus de plus, par exemple ?
[00:03:47.250] — Jean-Baptiste : La différence se situe par rapport aux premières idées que l’on avait, qui consistaient surtout en un changement de logo, de couleurs, d’icônes éventuellement. Ça, c’était la première idée pour pouvoir sortir quelque chose rapidement. Finalement, on est allé plus loin que ça, on a fait des changements beaucoup plus profonds sur l’ensemble de nos composants : les boutons, tous nos headers, nos equalizers, toutes nos animations, etc. Donc on est allé bien plus loin que la toute première idée qui avait été proposée, je pense.
[00:04:20.790] — Vincent : J’imagine qu’en termes d’intégration, ça a eu de l’impact sur la manière dont vous composez les différentes pages, la manière dont vous intégrez les différents éléments graphiques. Comment avez-vous pu faire en sorte de garder une certaine cohérence entre les différentes plateformes et les différents items de chaque application ?
[00:04:38.160] — Bertrand : Je pense que c’est beaucoup passé par l’introduction — ou la formalisation — d’un design system, avec l’arrivée de Florian pour ce projet-là, pour leader ce projet. Le design system va, entre autres choses, donner une structure et une cohérence, de facto — c’est peut-être le premier but du design system. Et donc c’est ce par quoi on a commencé : mettre en place des briques transverses atomiques qui nous permettent de les utiliser partout et d’avoir cette homogénéité, quelle que soit la technologie que l’on emploie pour faire les pages — au moins la base est là. On a commencé par ça sur chaque plateforme : les couleurs, les fonts, les icônes, etc. Que ce soit disponible pour être utilisé partout et que tout puisse, après, en découler.
[00:05:23.620] — Florian : Et dans ce sens-là, le design system que l’on a commencé à introduire est un vrai outil et un vrai booster en termes de livraison, pour livrer plus rapidement, pour shipper plus rapidement. C’était vraiment dans cette optique d’”on a peu de temps pour le faire”, donc c’était hyper important d’avoir ces outils à disposition pour mettre tout ça en place.
[00:05:42.850] — Vincent : Est-ce que l’on pourrait peut-être juste donner une définition du design system pour ceux qui ne connaîtraient pas parmi les auditeurs de ce podcast ?
[00:05:49.990] — Florian : Le design system, c’est assez compliqué à définir. Si l’on veut vulgariser un petit peu, c’est un ensemble de composants, un ensemble de bonnes pratiques, de guidelines qui sont réutilisées sur les différentes plateformes, sur les différents supports, et qui vont nous permettre d’être plus véloces dans la capacité à délivrer et de ne pas réinventer la roue à chaque fois que l’on fait un nouveau projet. Typiquement, si l’on a un bouton dans le design system et que l’on a un nouveau projet, on sait que ce bouton existe déjà, on n’a pas besoin de recréer un bouton de zéro. Donc ça nous fait gagner du temps et globalement de l’argent. Et on livre plus vite.
[00:06:24.190] — Loïc : Et ce design system est cross-platform — dans le sens où vous l’avez pensé pour les trois principales plateformes ?
[00:06:30.250] — Bertrand : Oui, on l’a pensé de pair, de trio, de quatuor ! Toutes les technos ensemble effectivement — à la fois Android, iOS, web — et tout ça orchestré par le design. On a des représentations communes, une réflexion commune de ce que sont chacun des composants. À la fois dans Figma — quand ça va être côté design — et dans l’implémentation en SwiftUI, dans l’implémentation en Compose, on parle des mêmes composants, on parle des mêmes notions et on les utilise sensiblement de la même manièree — ce qui fait aussi gagner du temps dans nos échanges.
[00:07:06.040] — Jean-Baptiste : C’est vraiment un langage commun entre toutes les plateformes et le design.
[00:07:10.150] — Florian : J’aime beaucoup cette définition de langage commun, c’est-à-dire de trouver les mots pour que l’on parle tous de la même chose — alors qu’il y a, par exemple, parfois des différences où un composant va s’appeler d’une manière sur iOS et différemment sur Android. Le design system, c’est essayer de trouver un maximum de ce langage commun pour que l’on se comprenne, que l’on parle de la même chose et que l’on travaille de manière plus fluide ensemble.
[00:07:30.730] — Loïc : D’accord. Et du coup, ça vous a permis de simplifier ou peut-être d’accélérer certains échanges ? Avez-vous déjà commencé à percevoir ces bénéfices — pendant le rebranding peut-être, mais aussi de manière générale, après ?
[00:07:41.620] — Jean-Baptiste : Tout à fait. D’ailleurs, c’est vraiment ce qui nous a permis d’accélérer pendant le rebranding. La définition de ce que l’on voulait vraiment avoir comme résultat a demandé beaucoup de travail en amont du côté du product design. Pendant ce temps-là, du côté des plateformes, on a pu prendre du temps pour préparer en amont notre design system, le cleaner au maximum, sans avoir aucune idée de ce qui allait arriver. On n’avait pas les futures couleurs, on n’avait pas les futurs logos, les futurs icônes, les futurs mastheads, etc. mais on a pu appliquer le design system, l’enrichir et l’améliorer en amont de sorte qu’au moment où l’on a reçu les nouveaux designs avec la nouvelle charte graphique, on a pu l’intégrer le plus rapidement possible.
[00:08:30.790] — Loïc : Question subsidiaire : est-ce que vous avez intégré les notions d’accessibilité dans le design system ? On en avait parlé dans un précédent épisode, la notion d’accessibilité dans les applications et sur le web est quelque chose d’assez ancré aujourd’hui. Est-ce que vous en avez profité aussi pour prendre en compte ces principes-là dans les composants que vous que vous créez ou les canevas que vous avez créé pour ces composants ?
[00:08:53.050] — Jean-Baptiste : L’accessibilité prend en compte plusieurs aspects. Il y a des questions de contraste, il y a des questions d’enrichissement des éléments avec des content descriptions — c’est le terme pour Android — ou des accessibility labels qui sont lus par VoiceOver, TalkBack, etc. Sur la partie design system, on va être sur de la définition de composants très transverses et réutilisables dans toute l’application, et on va seulement pouvoir mettre à disposition ces outils-là. L’intégration, elle, devra quand même être faite au niveau de chaque fonctionnalité, et c’est chaque feature qui va apporter son label précis pour son usage, parce qu’un bouton du design system n’est pas lié à une fonctionnalité en particulier. Donc c’est la fonctionnalité qui doit préciser à quoi sert ce bouton et quel label je dois mettre dans ma fonctionnalité pour le rendre accessible. Donc ce n’est pas tout à fait le travail du design system — même si le design system permet de rendre disponibles ces capacités, on va dire. En fait, c’est plutôt dans le cadre des changements de technologie qu’on est en train de faire vers Compose et SwiftUI qu’on met un point d’honneur à essayer d’implémenter désormais l’accessibilité sur toutes les pages, soit les nouvelles pages, soit les pages qu’on est en train de refondre — comme, par exemple, la Favorites tab que l’on a fait lors du rebranding.
[00:10:15.830] — Loïc : Peux-tu préciser ce qu’est la Favorites tab ?
[00:10:18.110] — Jean-Baptiste : La tab (ou l’onglet) “Favoris”. C’est la troisième tab de l’application Deezer.
[00:10:22.880] — Bertrand : Il y a quand même deux choses que l’on a fait. Je me rappelle, quand le violet et le noir sont arrivés pour la première fois, il y a quand même eu un cri du cœur de pas mal de devs — plutôt orientés design system d’ailleurs — de se dire que non, avec ce noir sur ce violet-là, les premières versions ne contrastaient pas assez et ce n’était pas lisible. Et d’ailleurs, ce n’était accessible ni pour le commun des mortels, ni pour ceux qui verraient moins bien. Donc il y a eu ce genre de réflexions et je pense qu’on est ressorti de ce rebranding — plus même que le design system — avec des choses qui sont plus lisibles parce qu’il y a des meilleurs contrastes, et je pense que vous avez beaucoup travaillé là-dessus.
[00:10:58.430] — Florian : Oui. Côté design, on a des outils sur nos logiciels qui vont vérifier les contrastes, le ratio de contraste et on a des normes à respecter en fonction des conventions. Et comme on a un nouveau branding très coloré, on s’est assuré que, pour chacune des nouvelles couleurs qu’on implémente, on soit suffisant en contraste pour que ça soit lisible pour toutes les personnes qui ont des défaillances visuelles ou ce genre de handicap.
[00:11:22.340] — Bertrand : Et puis le deuxième aspect — pour revenir plus design system et accessibilité — c’est quand on fait… Dans le design system, il y a cette notion de composant et de composition entre les composants. On a parlé beaucoup de l’exemple du bouton et un bouton va s’utiliser en rapport avec, par exemple, une carte. Il va être positionné dans une en-tête de page. Donc il y a une notion de sémantique et de relation avec les autres objets. Quand on définit un ensemble d’objets, par exemple une carte qui aurait un bouton, on va pouvoir donner à cette carte une existence autre qu’un ensemble de code. C’est vraiment une carte. Et cette carte-là va être beaucoup plus simple à rendre disponible dans des outils d’accessibilité. Dire que c’est la carte qui représente un objet et pas un label, un autre label, une image et des choses très disparates. Le fait de lui donner une unité va aider à avoir une meilleure accessibilité.
[00:12:16.670] — Loïc : C’est un peu comme donner un contexte fonctionnel aux composants.
[00:12:20.360] — Bertrand : On ajoute une sémantique, on ajoute une notion fonctionnelle comme tu dis, et ça va aider par la suite.
[00:12:26.360] — Vincent : Ce design system, c’est quelque chose que vous avez implémenté à l’occasion du rebranding ou c’est quelque chose qui avait déjà commencé à être en réflexion par le passé ?
[00:12:34.460] — Bertrand : C’est quelque chose qui était là depuis longtemps dans le cœur des devs, on va dire. Il y en a une version depuis — je ne sais pas — peut-être deux ans sur iOS, un peu plus longtemps peut-être sur Android. Toi, ça fait longtemps que tu penses design system, J-B !
[00:12:49.520] — Jean-Baptiste : Oui, j’ai commencé à faire quelques talks, articles et conférences dessus en 2019, je crois. Mais à l’époque, c’était quelque chose qui était par plateforme, qui n’était pas un langage commun, donc c’était plutôt une librairie de composants par plateforme. Ce n’était pas vraiment le design system tel qu’on le conçoit aujourd’hui avec la notion de partage et de langage commun entre toutes les plateformes et le design.
[00:13:13.370] — Vincent : Donc ce sujet de rebranding était finalement l’opportunité de mettre en place tout ça en collaboration avec le design et la tech directement ?
[00:13:22.940] — Jean-Baptiste : On a quand même commencé à le reformuler et le remettre en place il y a à peu près un an, à l’occasion d’un changement de technologie sur Android et iOS. On est passé vers des technologies de declarative UI — SwiftUI pour iOS et Compose sur Android. Et à cette occasion, on a commencé en quelque sorte une refonte de notre design system, donc on avait quand même déjà une base. Maintenant, on a quand même refait une partie des fondations lors du rebranding pour pouvoir vraiment pousser les capacités du design system et l’amener au niveau supérieur.
[00:13:55.910] — Bertrand : Et puis Deezer a embauché un expert sur le sujet, que l’on a la chance d’avoir à cette table aujourd’hui !
[00:14:01.910] — Vincent : Tu as raison, envoyons-nous des fleurs, on a le droit !
[00:14:05.300] — Vincent : Même côté design, c’est super intéressant parce que l’on a justement profité de ce rebranding pour en quelque sorte repartir de zéro, reposer des fondations saines. On avait des fichiers qui, en terme de performances, galéraient un peu avec l’ancien système. Donc on est reparti de zéro et le rebranding était l’exercice parfait pour le faire. Repartir sur une base saine, sur des nouveaux fichiers tout propres… C’était une super opportunité.
[00:14:35.620] — Loïc : Comment la priorisation et la prise de décision se sont-elles faites au sein du projet de rebranding ? Comment vous êtes-vous partagé ces questionnements, aussi bien d’un point de vue design que d’un point de vue technique (quels composants faire en premiers, lesquels faire et ne pas faire, etc.) ?
[00:14:54.010] — Jean-Baptiste : On avait globalement un timing assez serré, même si on s’est donné un petit peu plus de temps que ce qui était prévu à la base pour atteindre nos objectifs. Du coup, on a, à chaque fois, pris en compte l’impact — l’impact visuel — de chaque modification et en même temps la complexité de son implémentation. Ça nous a permis de prioriser pour maximiser l’impact qu’on avait en un temps record, on va dire. Par exemple, au lieu de faire 100% d’une feature ou d’un nouveau composant, on va plutôt aller chercher les 90% qui prennent la moitié du temps à faire et laisser de côté les 10% qui restent — et qui prennent cette autre moitié du temps à faire — pour pouvoir se concentrer sur la partie la plus simple techniquement et la plus rapide à implémenter. Ce qui nous permet de faire, à côté de ça, un deuxième composant dans le même temps — aussi à 90% — au lieu d’avoir un seul composant à 100%. Je pense que c’est vraiment ça qui nous a permis de maximiser l’impact et d’avoir une refonte qui a été faite de manière très transverse et très globale à toute l’application. Autrement, on aurait pu faire à fond quelques changements mais ça ne se serait pas ressenti dans l’ensemble de l’application.
[00:16:10.210] — Florian : La volonté, c’était vraiment ça : de toucher au maximum le visuel, toucher peu de choses mais qui ont vraiment un impact visuel. Typiquement, c’est pour ça que l’on a commencé par les couleurs, les typographies, les icônes, parce que ce sont des choses qui sont assez simples techniquement à changer mais qui ont un gros impact visuel et que l’on voit vraiment dans le rebranding.
[00:16:25.660] — Vincent : Oui, parce qu’il n’y a pas eu que le changement visuel. Il y a aussi eu de la réorganisation de pages, je pense par exemple sur le web. Je sais que le web n’est pas représenté aujourd’hui mais sur le web, par exemple, on a toute cette barre de gauche qui a été refaite pour mettre en avant des favoris. Du coup, qu’est-ce qui a été priorisé : plutôt la feature, plutôt le visuel ? Tu avais l’air de dire plutôt le visuel mais à quel moment fait-on intervenir les nouvelles features dans ce genre de rebranding ?
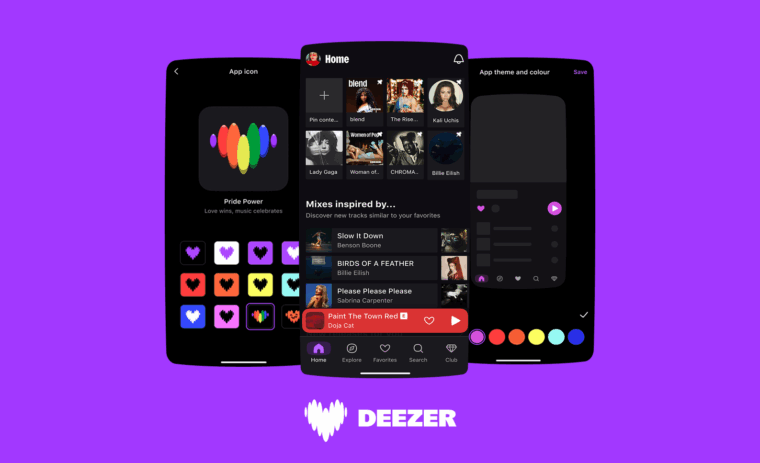
[00:16:50.500] — Florian : C’est une question assez complexe parce que l’on a justement essayé d’impacter le moins possible la navigation. Ce rebranding n’était pas le moment de re-challenger toute l’expérience utilisateur. On l’a fait sur la sidebar web et sur la Fav tab dans l’application mais on n’a pas re-challengé toute l’expérience. On a mis en avant les features — donc sur la sidebar et sur la Fav tab, on a mis en avant les playlists et les coups de cœur qui étaient les catégories-phares des Favoris — mais on a vraiment fait attention à ne pas re-challenger toute l’expérience parce que ce n’était pas le moment de faire ça et c’était surtout impossible dans les trois mois qui étaient impartis.
[00:17:25.900] — Vincent : Oui, c’est ça qu’il faut garder en tête aussi : le temps était compté puisque l’on ne s’est pas juste dit “on fait un rebranding qui va arriver quand il sera fini”, on s’était donné une deadline qui, sauf erreur de ma part, était le Deezer Drop (keynote du 7 novembre 2023) où Jeronimo (Folgueira, CEO de Deezer) devait présenter ce rebranding.
[00:17:45.790] — Florian : Et du coup, les features qu’on a impactées dans ce rebranding étaient justement pour le Deezer Drop : Shaker, qui est sortie une semaine après le Deezer Drop et qui était présentée au Deezer Drop, et Music Quiz. Ce sont deux features qui sont assez hautes dans la stratégie parce que ce sont des features avec un caractère social et qu’on met beaucoup l’accent sur le social aujourd’hui dans l’application Deezer. Ce sont, entre guillemets, les seules features que l’on a vraiment impactées en termes d’expérience.
[00:18:11.770] — Bertrand : Et la Fav tab, qui est le côté “pour toi”, pour l’utilisateur et donc garder un lien avec l’utilisateur. C’est peut-être pour ça que c’est la page qui a le plus changé dans l’existant. Après, question priorisation : comment on a priorisé le fait de faire justement beaucoup de couleurs ou beaucoup de features — si on schématise ? On a fait des travaux techniquement qui nous ont permis de décider tard. On savait que l’on voulait avoir de l’impact. On savait que l’on voulait être ambitieux et toucher le plus de choses possibles. Mais on ne savait pas exactement quelle était la fin. Donc le choix que l’on a fait, c’était de se dire : “ok, on met la sémantique en place, les changements en place, la structure est là; quand on saura précisément ce que ça veut dire qu’une couleur de titre, une couleur de sous-titre, que l’on saura précisément ces valeurs-là et que l’on saura précisément quelle est la nouvelle charte, il suffira de donner les bonnes valeurs, mais tout sera déjà en place pour que ça arrive.” Donc on a mis en place toute cette structure et à la fin, on a pu la voir apparaître en donnant les vraies valeurs qui ont été décidées et réfléchies en parallèle de la tech par le design.
[00:19:17.200] — Vincent : Se donner la possibilité en tout cas d’avoir juste à “tweaker” trois-quatre trucs. Tu parlais tout à l’heure des contrastes… Pour avoir en tête la première version de violet qu’il y avait sur le logo, c’est vrai que le contraste n’était pas ouf. Par rapport à la version finale que les utilisateurs peuvent voir maintenant, j’imagine qu’il a dû y avoir pas mal d’essais et d’erreurs pour en arriver là.
[00:19:37.500] — Florian : Oui. Le design system et les tokens nous permettent justement d’avoir ces ajustements de manière assez rapide. Je sais, typiquement, que la palette que l’on appelle la palette de “neutral” — la palette des nuances de gris — a été challengée plusieurs fois, et comme c’était des tokens, c’était hyper rapide à mettre en place côté tech. On pouvait changer les valeurs et même aujourd’hui, on pourrait ajuster les valeurs très rapidement grâce au design system et grâce aux tokens.
[00:19:59.910] — Jean-Baptiste : Un autre exemple que j’ai en tête là-dessus, c’est le color picking que l’on a sur le player. On a fait des essais, des itérations jusqu’à la toute dernière semaine — presque les derniers jours — où l’on a travaillé ensemble avec Alexis — notre VP Design — pour tweaker et essayer d’avoir les meilleures valeurs qui marchent sur toutes les covers possibles pour le color picking.
[00:20:23.280] — Loïc : J’ai une question technique : quel a été le changement ou le composant le plus compliqué à faire — s’il y a vraiment un truc qui ressort ?
[00:20:32.700] — Jean-Baptiste : Côté Android, je suis un peu partagé entre deux. Il y a le masthead, mais celui-là, on savait dès le début qu’il allait être compliqué. Et vu les impacts que ça avait — on s’est dit que les impacts étaient très très forts et très élevés, on voulait investir dessus. Celui sur lequel on a eu un petit peu plus de surprises, c’était le mini-player. Au début, on n’était pas trop confiant sur notre capacité à pouvoir implémenter ces changements d’un mini-player flottant. On a fait un Proof Of Concept qui a été vraiment concluant, donc on a été beaucoup plus confiant sur ce changement-là. Malgré tout, pendant notre implémentation, on s’est rendu compte que l’on avait quand même beaucoup de problèmes qui étaient induits par ces changements — notamment de gesture, de clicabilité sur les scroll, sur les boutons, etc., pour pouvoir déployer le player ou le réduire et en même temps gérer le swipe sur les covers pour passer à la track suivante, etc. Sur ça, on a été pas mal surpris. On a passé littéralement plusieurs semaines pour pouvoir trouver enfin une solution concluante à la fin.
[00:21:41.320] — Bertrand : Sur iOS, les deux qui me viennent en tête, ce sont finalement les mêmes : le masthead et le mini-player. Le masthead, c’était l’occasion de réfléchir à comment tricher. Si vous le regardez, si vous avez l’œil du designer ou l’œil aiguisé pour ces choses-là, vous verrez sûrement qu’il y a des endroits où l’on triche. Mais c’est ce que l’on a appris sur toutes les animations : c’est que, finalement, faire une animation, c’est donner l’impression que les choses s’enchaînent naturellement — et en fait, derrière, il se passe tout à fait autre chose. Ça nous sort de nos habitudes de développement où l’on dit “fais ci”, “fais ça” ou “il doit se passer ça”. Donc on a réfléchi à comment tricher, et à la fin, on a on a réussi à avoir un résultat satisfaisant. Pour le côté mini-player, le Proof Of Concept a été très concluant très vite. Un ancien collègue nous avait laissé un très beau mini-player existant. On l’a fait flotter, tout allait bien. Quand il a fallu l’animer, ça a été autre chose. Quelqu’un chez nous a passé un bon paquet d’heures à le finetuner. Des fois, les 10% restants — comme tu disais tout à l’heure — prennent pas mal de temps. Mais ça valait le coup, je crois, aussi.
[00:22:50.860] — Loïc : Et puis comme c’est un truc qui est présent tout le temps, tu es obligé de passer tout ce temps pour l’ajuster avec précision, pour que ça soit naturel et que tu n’aies pas l’impression que ça gênee — ce qui justifie le temps passé parfois sur des détails qui peuvent sembler insignifiants de l’extérieur, mais qui, en réalité, si tu les enlèves, vont donner ce côté un peu dérangeant.
[00:23:14.770] — Florian : Tout à l’heure, quand on parlait de priorisation avec les éléments qui se voient vraiment, c’est pour ça aussi que l’on a choisi de changer le mini-player, les mastheads, et je pense aussi à la bottom nav — la barre de navigation du bas — parce que ce sont les éléments qui sont un peu tout le temps là et que l’on voit sur quasiment toutes les pages. C’est aussi pour ça que l’on a mis autant de temps et d’investissement sur ces composants.
[00:23:32.650] — Vincent : Et d’un point de vue design, je ne sais pas comment ça se passe mais peut-être que tu pourrais nous expliquer en fait. Le rebranding, on l’avait confié à une agence externe dont j’ai oublié le nom mais tu vas me le rappeler.
[00:23:44.510] — Florian : Koto.
[00:23:44.990] — Vincent : Voilà ! Et donc on a récupéré, j’imagine, des éléments graphiques, des grandes lignes de design. Qu’est-ce qui était le plus compliqué à intégrer au moment de passer de ces éléments de design à l’application telle que les utilisateurs peuvent l’utiliser à l’heure actuelle ?
[00:23:58.580] — Florian : C’est en effet le studio Koto qui a travaillé sur le rebranding. En livrable, on a reçu un package contenant l’identité graphique avec des illustrations, des éléments de langage, des éléments graphiques, des typographies, des principes graphiques. Ce qui a été hyper challengeant dès le début des explorations, ça a été de traduire ce langage-là — qui n’était même pas encore à l’époque totalement fini donc qui était encore un peu en phase itération — dans le produit, mais en prenant en compte que derrière il y avait aussi des contraintes techniques et qu’on ne pourrait pas tout faire. Donc dès le début, on est entré dans une phase d’exploration assez large, et on a dû assez rapidement, vu les contraintes de temps, recentrer un peu, se confronter un peu plus aux contraintes tech et vraiment voir la réalité en face. Il y a des codes graphiques que l’on a commencé à implémenter à certains endroits de l’application. Aujourd’hui, ces codes graphiques ne sont pas encore présents partout, on a choisi certains endroits d’expression. Typiquement sur le web, je pense à la landing non connectée — donc la page d’accueil. Sur l’application, pareil : sur la landing non connectée, on a des formes qui commencent à s’animer, qui commencent à vivre. Mais ce sont des codes que l’on n’a pas pu encore, dans le temps que l’on avait, traduire dans toute l’application. C’est l’un des gros challenges pour la suite et c’est ce qui est hyper motivant aussi.
[00:25:17.000] — Loïc : Est-ce que vous avez des exemples de parties de design où les négociations ont été potentiellement compliquées ou plus dures avec les équipes tech ? Peut-être des trucs pour lesquels vous avez dû, justement pour des raisons soit de complexité technique, soit de priorisation, dire “ça, on ne le fera pas” ?
[00:25:33.590] — Florian : Dès le début des explorations, on a fait exprès d’”ouvrir les chakras” et de tester un maximum de choses, même sur des trucs auxquels on savait qu’on n’allait pas toucher. Typiquement, on a fait des explorations sur le player. On savait très bien que si on touchait le player, techniquement, on nous avait dit que c’était potentiellement…six mois de dev, globalement ?
[00:25:51.140] — Bertrand : C’est toujours vrai !
[00:25:53.540] — Jean-Baptiste : Minimum !
[00:25:55.160] — Florian : Donc ce qu’on s’est dit, c’est que même si l’on sait que, techniquement, ce n’est pas possible, il faut quand même que l’on teste des choses, que l’on voie si ça marche. Et dans tous les cas, ça alimente la créativité et ça nous fait un peu sortir de notre zone de confort, ça nous fait tester des nouvelles choses, donc ce n’était pas inintéressant. Et puis c’est vachement motivant !
[00:26:11.570] — Bertrand : Pour nous, côté tech, ça nous permet de voir quel est votre but, vers où on ira, et si l’on doit développer des choses, si l’on doit faire des choix, savoir que, globalement, l’idée c’est celle-ci. On n’implémentera peut-être pas tout maintenant mais on sait dans quelle direction on va. Il y a des choses qui nous paraissait impossibles côté tech. Ça revient peut-être aux animations où, à la fin, on a réussi à tricher, où l’on s’est rappelé que l’on pouvait faire d’autres choses. Sur la tab bar côté iOS, on était certain que l’on ne pourrait jamais animer la pastille de sélection pour la faire passer d’un onglet à un autre. Et puis finalement, ça s’est résolu en quinze lignes de code, quelque chose comme ça !
[00:26:52.400] — Loïc : Oui mais on sait tous que quinze lignes de code n’est pas égal à quinze minutes de temps de développement !
[00:26:56.210] — Bertrand : Oui, c’est ça ! Mais il fallait tout oublier, se rappeler comment marchait une tab bar. Et au final, ça a marché. Ou les animations dans le masthead où là, nous, on a triché, et vous, côté Android, vous avez découvert des trucs géniaux et votre rendu est super maintenant.
[00:27:11.510] — Jean-Baptiste : Oui, on est assez content. Ça a demandé pas mal d’investissement parce que l’on a dû utiliser d’autres technologies, d’autres systèmes de composants qui sont fournis par Google, par Android, mais qui sont quand même assez récents, qui ont été en alpha/beta pendant plusieurs années et qui sont sortis il n’y a vraiment pas très longtemps. On a beaucoup investi pour pouvoir les mettre en place. Et maintenant, ce qui est bien, c’est que l’on est capable de faire énormément de choses en assez peu de temps.
[00:27:49.650] — Vincent : Alors Florian, tu es trop récent dans la boîte pour pouvoir répondre à la question que je vais poser : Deezer n’en est pas son premier rebranding puisqu’il y en a déjà eu un en 2019 — on est passé du DEEZER en majuscules au deezer en minuscules avec un equalizer un peu retouché — pour vous qui avez vécu ce rebranding-là, quelles différences avez-vous vues entre les manières de gérer les rebrandings ? Quelles sont les similitudes que vous avez pu voir dans le traitement de ce genre de chose ? Et question subsidiaire : est-ce que vous avez trouvé que l’on a été plus rapide à pouvoir faire ce rebranding en 2023 versus celui d’il y a quatre ans ?
[00:28:27.000] — Jean-Baptiste : Je n’étais pas autant impliqué sur le précédent rebranding donc je n’aurais peut-être pas la même vision que celle que j’ai aujourd’hui sur celui de 2023. Mon impression, c’est que l’on était encore très loin du système de design que l’on a implémenté aujourd’hui, que l’on avait déjà juste avant le rebranding de 2023. À l’époque, même pour avoir une unification au niveau de la couleur accent… La couleur accent, c’est la couleur un peu principale dans l’application — au rebranding précédent, on est passé d’un bleu à une couleur corail. Et cette couleur-là était dupliquée dans toute l’application et il a fallu plusieurs semaines pour pouvoir la centraliser en amont pour pouvoir finalement la changer de manière uniforme sur toute l’application. Ce travail-là était sur une seule couleur et ça nous avait pris plusieurs semaines. Pour 2023, on avait déjà tout ce travail qui était fait en amont. Et là, je prends juste un seul exemple, mais c’était vrai déjà pour quasiment toutes les couleurs de l’application, que l’on avait déjà centralisées en amont. Et au delà des couleurs, c’était vrai aussi pour les icônes, pour les espaces, pour certains composants comme les boutons, etc. Ce qui nous a permis, je pense, d’aller finalement beaucoup plus loin en un temps similaire. Les principaux changements de 2019 dont je me souviens ont été surtout cette couleur corail et le logo, mais je n’ai pas l’impression qu’on ait fait les autres changements pendant le rebranding. On a fait beaucoup de changements un peu avant, un peu après, mais pas à l’occasion du rebranding. Alors que lors du rebranding de 2023, on a fait énormément de changements très impactants pendant le rebranding parce que c’était vraiment l’occasion d’avoir de l’impact.
[00:30:15.720] — Bertrand : L’autre chose qui était différente dans ce rebranding, c’est ce que l’on a changé technologiquement derrière. Je pense que pour le dernier rebranding, comme tu l’as dit, on a passé du temps à unifier une couleur là où, maintenant, on a unifié toutes les couleurs et on les a toutes changées. On a eu cet ordre de grandeur de changement, mais la technologie a aussi changé derrière. On a pu mettre beaucoup de choses en place niveau SwiftUI, niveau Compose. Le fait d’avoir un design system unifié a été l’occasion d’un grand changement technologique derrière, qui va accompagner la suite du rebranding. Il y a ce que les utilisateurs voient le jour J, où l’on dit “Deezer est nouveau, Deezer a une nouvelle identité, voilà ce que l’on vous propose maintenant”. Et il y a tout ce qui va suivre derrière : comme tu l’as dit, les animations ne sont pas encore partout, on n’a pas pu toucher à tout, mais on a beaucoup plus d’outils entre les mains pour accompagner la suite — là où, avant, on avait fait ce qu’il fallait pour le changement mais on n’avait pas forcément créé de la facilité pour la suite.
[00:31:14.310] — Loïc : Du coup, ça a eu un impact sur les équipes, sur votre façon de travailler au global — pour maintenant et peut-être pour le futur justement ?
[00:31:21.690] — Bertrand : Comme on l’a vu, on a fait des choix techniques qui nous ont permis de décider tard de ce que l’on voulait dans le rebranding. Là où, habituellement, on donne à la tech un cahier des charges de ce qu’il faut faire et quoi implémenter, là, le “quoi”, la fin n’était pas décidée, elle ne l’a été que très tard. Ça nous a obligés, ou ça nous a donné l’opportunité de choisir ce qu’on faisait pour qu’à la fin, Deezer change d’identité, soit rebrandé. Donc on a été plus moteur, je pense, côté tech, dans la gestion de projet.
[00:31:54.180] — Jean-Baptiste : Même quand on a voulu avoir le maximum d’impact en un temps record, ça nous a obligés — ça a été très positif d’ailleurs — à challenger un petit peu ce qui nous a été demandé pour proposer des alternatives. Peut-être dire que l’on avait des solutions qui correspondaient, qui étaient très proches de ce qui était demandé, mais qui étaient déjà disponibles de par les plateformes, ou qui étaient beaucoup plus simples à mettre en place. Ça nous a demandé beaucoup plus d’autonomie et d’esprit d’initiative côté tech, mais pour avoir beaucoup plus d’impact. Donc ça a demandé plus d’investissement, je dirais — parce qu’il ne faut pas seulement suivre un cahier des charges, il faut vraiment être à l’initiative — mais c’était en même temps très, très intéressant. Il me semble que les équipes ont relativement aimé ce côté-là où l’on pouvait avoir une force de proposition et un impact beaucoup plus fort dans un temps imparti limité.
[00:32:54.920] — Florian : Et tout à l’heure, on parlait de trouver un langage commun, donc là c’est un peu dans l’autre sens, plus dans le sens design vers la tech. On a vu aussi que plus tôt on intègre les contraintes techniques dans notre conception, plus vite on trouve des ponts avec la tech et on peut créer les composants de manière “plus intelligente”. Donc si l’on s’évite, justement, ces discussions et ces arbitrages tech après la conception, on gagne du temps, on est plus fluide et on collabore mieux ensemble.
[00:33:22.430] — Loïc : Et du coup, vous allez continuer comme ça ?
[00:33:23.900] — Florian : Ce n’est que le début de la grande collaboration !
[00:33:26.730] — Loïc : Question qui va peut-être être compliquée : vous avez fait ce rebranding, il y a eu la superbe annonce que ce rebranding avait lieu publiquement, comment ces changements ont-ils été perçus par les utilisateurs ? Quelles sont les remontées que vous avez ou que vous avez eues — d’un point de vue technique, d’un point de vue design et autre ?
[00:33:46.110] — Florian : Côté design, on s’attendait à avoir des retours qui étaient négatifs. On sait que le changement est toujours perçu un peu négativement quand on a nos habitudes. Généralement, on n’aime pas que l’on vienne nous imposer quelque chose et là, on impose forcément cette nouvelle identité, cette nouvelle marque, aux utilisateurs. Et forcément, ça dérange. Je me rappelle, par exemple, du rebranding d’Instagram où, du jour au lendemain, on est passé à ce dégradé. Au début, tout le monde disait “mais c’est moche, qu’est-ce qu’ils ont fait ?” Aujourd’hui, je n’imagine pas du tout Instagram sans ce dégradé. Je pense qu’il y a une question de laisser le produit vivre, laisser le produit évoluer et laisser cette marque s’exprimer. Comme on l’a dit, aujourd’hui, on ne l’a pas exprimée dans toute l’application, sur toutes les plateformes, donc il faut vraiment laisser le temps à cette identité de s’installer et de vivre sur la durée.
[00:34:40.380] — Vincent : D’autant que j’imagine que souvent, quand on a des retours, on va plus “facilement” recevoir les retours de gens qui sont vraiment mécontents — parce que là, on a envie de prendre la plume et d’envoyer des commentaires. Est-ce que l’on a quand même eu des retours positifs sur cette nouvelle identité ?
[00:34:56.370] — Florian : Oui, clairement. Mais surtout, ce qui est intéressant, c’est qu’en fait, l’identité qui a été mise en place est hyper “audacieuse” et “décalée”. Donc forcément, ça allait créer des réactions qui étaient clivantes : soit on adore, soit on n’aime pas du tout. Il y a peu d’entre deux. Et dans les réactions positives, ce que l’on a apprécié, ce sont les gens qui ont généralement fait l’effort de voir plus loin que le simple logo, qui sont allés regarder l’identité complète avec les animations, les illustrations, et qui ont vu dans le langage qui a été posé par le studio Koto des vrais codes qui vont pouvoir vivre sur le long terme et vraiment asseoir l’identité Deezer. C’est là que l’on voit un vrai espoir : au delà du logo, au delà du cœur et du violet, ou “j’aime” / “j’aime pas”, voir que derrière, il y a un écosystème complet qui se met en place et qui va pouvoir vivre sur la durée.
[00:35:47.700] — Bertrand : C’est vrai que si je partage mon point de vue de personne qui a développé ce rebranding, quand il est arrivé, au début, je me suis dit : “qu’est-ce que c’est que ce cœur ?” — comme plein de gens qui nous posent encore la question sur X aujourd’hui.
[00:35:59.250] — Loïc : Mais je crois que l’on s’est tous dit ça.
[00:36:01.110] — Bertrand : On s’est tous dit ça, voilà !
[00:36:02.010] — Vincent : On s’est dit : “tiens, on fait du dating maintenant ? Ça y est, ça a changé !”
[00:36:04.080] — Bertrand : “Qu’est-ce qui s’est passé ?” Voilà, et ça n’a pas loupé ! Au moins, cette partie là est commune entre nous, le jour où on nous l’a présenté, et les utilisateurs six mois après. Puis, au fur et à mesure, on l’a développé, on a vu grandir le truc en ne sachant pas exactement à quoi ça allait ressembler, encore une fois. Et en fait, le vrai moment où l’on a — enfin, en tout cas, où moi j’ai vu l’application telle qu’elle est aujourd’hui, c’est le dernier jour ou même le jour où on l’a mis en prod. C’est vraiment le moment où, tout d’un coup, on a eu les illustrations du studio, les nouvelles covers pour les playlists — les nouvelles images de playlists — qui sont apparues partout dans l’application. Tout d’un coup, ce qui était juste un logo un peu bizarre avec ces ovales et ce violet s’est retrouvé partout dans l’application. Ces ovales, ces couleurs-là, ces ellipses, sont partout et tout d’un coup, ça prend vie. Du coup, une fois que l’on dépasse ce logo et que l’on voit comment ça devient une nouvelle identité, comment ça a un sens beaucoup plus large. Quand on voit les campagnes sur Instagram, quand on voit les campagnes dans la rue et que l’on se dit : “ah ben oui, Deezer c’est ça, c’est ce violet ! Ben oui, évidemment, c’est Deezer !” Là on y pense, là on se dit : “ça a du sens”. Et je pense qu’avec le temps, ça va faire son chemin, comme ça a pu le faire chez nous au fur et à mesure de ce rebranding.
[00:37:19.440] — Florian : Et puis on le voit aussi sur les feedbacks que l’on a sur les stores ou sur les différents réseaux sociaux. On a vu que beaucoup d’utilisateurs soulignent un petit coup de frais — pas forcément une refonte complète mais un petit coup de frais — qui était nécessaire. Parce que l’application, si on la regarde -enfin moi, je suis designer — d’un point de vue design, elle commençait à dater un peu visuellement. Donc il y a plein d’utilisateurs qui ont souligné ce point-là et ça nous fait hyper plaisir.
[00:37:42.960] — Loïc : On s’est remis à la page, quoi !
[00:37:44.370] — Vincent : Et comme tu disais tout à l’heure justement, j’avais vu une vidéo de quelqu’un qui avait analysé la marque au moment de la sortie. Et ce que j’ai trouvé intéressant par rapport à 2019, quand on avait changé d’identité graphique et qu’on s’était vraiment focalisé sur ce logo et sa déclinaison colorée dans l’application, c’est qu’il y a toute une logique d’animation. C’est à dire que finalement, maintenant en 2023, un logo n’est plus statique. C’est vrai que ce coeur peut paraître bizarre quand on le voit comme ça, mais quand on le voit bouger, on comprend, quelque part, la logique des formes d’ondes pour faire du mouvement, ça a un petit côté ressort, etc., qu’on n’avait pas forcément il y a quatre ans.
[00:38:25.790] — Florian : Oui, c’est quelque chose qui a été beaucoup partagé sur les réseaux sociaux aussi. Ce cœur a plusieurs animations qui ont été travaillées par le studio Koto, et quand il commence à s’animer, il a un petit caractère un peu sympa. On le voit qui danse, qui bouge et on lui trouve presque un caractère un peu humain, un peu sympa. Donc c’est vrai que si l’on arrive à passer cette première rencontre avec le visuel qui est statique et que l’on s’intéresse à tout ce qu’il y a autour, il y a des choses super intéressantes à faire et j’espère que l’on va traduire ça d’une très belle manière pour la suite.
[00:38:53.930] — Vincent : Du coup, on a déjà un petit peu ébauché la réponse à cette question, mais quid de la suite ? Qu’est-ce qui va se passer dans l’application dans les semaines ou mois à venir en terme d’application de ce rebranding, d’adaptation ?
[00:39:08.150] — Florian : Déjà, on a des ajustements en cours suite à tous les feedbacks que l’on a eus des utilisateurs. C’est quelque chose que l’on prend vachement à cœur. On a vu tous les feedbacks et on a une équipe de User Research qui nous a condensé tout ça pour nous donner un résumé. Ce qui est assez cool là-dedans, c’est que ces points qui ont été remontés, les points principaux, on les a déjà tous quasiment traités, ou ils sont en cours de finalisation en ce moment même. Donc la majorité de ces retours vont arriver très prochainement sur l’application. Sinon, ce que je vois arriver — mais c’est vraiment à titre personnel, en termes de design — c’est ce que je disais depuis tout à l’heure : c’est plus d’animation dans le produit, plus de vie, peut-être de la micro-interaction, des animations, mais vraiment faire vivre au global ce rebranding dans toute l’application.
[00:39:53.120] — Bertrand : C’est vrai que maintenant que la structure est en place grâce à ce rebranding, ce sera aussi beaucoup plus simple d’intégrer ces petits détails qui vont faire vivre Deezer.
[00:40:00.620] — Vincent : Et c’est là-dessus que l’on va arrêter cette première partie pour passer à la deuxième partie de cette émission qui concerne les coups de cœur musicaux.
[00:40:17.880] — Jean-Baptiste : Moi, j’avais pensé à Mick Jenkins avec son titre “Jazz”. C’est du hip-hop de Chicago qui a une grosse influence de jazz et qui parle beaucoup des problématiques de communauté à Chicago, mais où il y a vraiment un message positif et assez poétique avec beaucoup d’allégories sur l’eau, et le jazz qui a plutôt un côté négatif sur les mensonges, etc. Voilà, c’est un artiste que j’apprécie bien !
[00:40:50.370] — Vincent : Ok ! Florian ?
[00:40:51.450] — Florian : De mon côté, je ne suis pas allé chercher bien loin puisque j’ai pris mon top track de mon My Deezer Year de cette année — vu qu’il vient de sortir au moment où l’on enregistre ce podcast. C’est “Extendo” de Vladimir Cauchemar. Donc Vladimir Cauchemar, c’est un DJ — DJ, producteur, il a fait plein de choses — plutôt électro. Ce que j’aime bien chez Vladimir Cauchemar, c’est qu’il fait souvent des featurings avec le monde du hip-hop. Là, le feat d’”Extendo”, c’est avec SCH, le rappeur marseillais, et Unknown T, qui est un rappeur anglais il me semble. Voilà, c’est le mélange de tout ce que j’aime donc c’est ma track 2023.
[00:41:26.970] — Loïc : Et moi, je vais ressortir un vieux classique de ma librairie : “Ocean” de John Butler. Le souvenir, c’est un concert en 2012, je crois, à Liverpool. Il y a toute la salle qui flottait, on sentait les vagues dans la salle et c’est tout le public qui suivait l’ondulation de ce que John Butler envoyait avec sa guitare douze cordes. Et cette chanson, c’est c’est un peu ça — un peu comme ce que tu disais, J-B — une grande allégorie aussi, une allégorie de l’océan. Il a réussi à personnifier, dans sa chanson, l’océan. On peut y voir l’arrivée sur la plage, un débarquement, tout d’un coup la tempête, le calme après la tempête… Des choses comme ça qu’il fait vivre avec juste lui, son pédalier, ses douze cordes et on vibre !
[00:42:17.040] — Loïc : Et toi Vincent ?
[00:42:18.960] — Vincent : Moi, je vais plomber l’ambiance parce que tu parlais d’ondulations et ça me rappelle un concert que j’ai fait à l’Olympia il y a quelques années maintenant, avec quelqu’un qui nous a quittés il n’y a pas longtemps : Karl Tremblay des Cowboys Fringants. Et du coup, j’ai envie de citer, par hommage, un titre qui, en plus, en tant qu’éco-anxieux, me parle beaucoup, qui s’appelle “Plus Rien”, qui est sur l’album “La grand-messe”.
[00:42:44.940] — Loïc : Ce titre est magnifique.
[00:42:46.080] — Vincent : Magnifique !
[00:42:47.220] — Loïc : Puis moi, je vais parler de Andy Emler — que j’ai découvert il n’y a pas longtemps, c’est un jazzman français — et notamment de sa formation MegaOctet. C’est du jazz assez tranquille mais qui part un peu dans tous les sens, avec des inspirations un peu électro, musiques du monde, etc. Et apparemment, le nom de son groupe est très mal compris par les afficionados du jazz. “MegaOctet”, je pense qu’ici tout le monde aura la référence !
[00:43:13.140] — Bertrand : Et qu’est-ce qu’ils pensent, les gens du jazz ?
[00:43:14.700] — Loïc : Je n’en sais rien. Apparemment, tout le monde passe à côté du jeu de mots. Donc c’est une composition à huit, évidemment, à la base, même si je crois qu’ils sont un peu plus maintenant. Ce n’est pas tout jeune mais ça part un peu dans tous les sens. À la base, Andy Emler est un pianiste donc il y a des albums où ce n’est que lui en solo au piano, etc. C’est très intéressant et c’est très bien pour les gens qui aiment bien écouter des pianistes solos. Mais justement, dans sa formation MegaOctet, ils sont huit donc il y a pas mal à écouter au niveau musical et c’est assez cool.
[00:43:44.700] — Vincent : C’est là-dessus que l’on va en rester. Merci encore à tous les trois pour vos insights sur ce rebranding. Et puis rendez-vous le mois prochain pour un nouvel épisode !
[00:43:53.580] — Loïc : Et bonne année !
[00:43:54.522] — Bertrand : Bonne année !
[00:43:55.440] — Florian : Bonne année ! Merci !
[00:43:57.050] — Jean-Baptiste : Bonne année !
[00:43:58.620] — Vincent: Vous venez d’écouter un épisode de Deez is la tech et nous espérons que vous avez passé un bon moment en notre compagnie. N’hésitez pas à nous attribuer quelques étoiles si votre application de podcast le permet et à nous faire part de vos retours via les réseaux sociaux et notre compte @DeezerDevs. Ceux-ci nous aideront à améliorer notre contenu afin de le rendre plus utile, enrichissant et plaisant à écouter. Enfin, n’oubliez pas que toutes les transcriptions de nos épisodes ainsi que les coups de cœur de nos invités sont disponibles sur notre blog deezer.io. À très vite pour un nouvel épisode et d’ici là, ne pétez ni les plombs, ni les crons !
Références
- Usabilis. Design System, le design en kit pour les UI/UX designer. Disponible sur : https://www.usabilis.com/design-system/
- SwiftUI : https://developer.apple.com/xcode/swiftui/
- Compose : https://developer.android.com/jetpack/compose
- Vidéo de la keynote du 7 novembre 2023 durant laquelle Jeronimo Folgueira (CEO de Deezer) et quelques leaders de Deezer ont présenté la nouvelle identité de la marque : Deezer Drop Keynote Video 2023 par DeezerPromo sur Youtube
- Koto Studio : https://koto.studio/
Koto Studio pour Deezer : https://koto.studio/work/deezer/ - Évolution du logo Instagram : LABBE, Pierrick. Quelle est la signification du logo Instagram ? Meilleure Innovation, 7 octobre 2022. Mis à jour le 11 octobre 2022. Disponible sur : https://www.meilleure-innovation.com/logo-instagram/
- Vidéo évoquant l’animation du nouveau logo à laquelle Vincent fait référence à 00:37:44.370 : Deezer : Le LOGO est un FLOP ? par Basti Sans MS sur YouTube
- My Deezer Year, le récapitulatif de votre année en musique : https://www.deezer.com/en/channels/mydeezeryear
- Coups de coeur :
– “Jazz” de Mick Jenkins
– “Extendo” de Vladimir Cauchemar, SCH & Unknown T
– “Ocean” de John Butler
– “Plus rien” des Cowboys Fringants
– Andy Emler et sa formation MegaOctet
Un retour ? Une idée de sujet ? Partagez-nous vos impressions ici !